While they’ve been around for a couple of years, progressive web apps (PWAs) are among the newest in-things in IT today. Not only do they allow developers to reach various online platforms, they are also a good tool for enhancing user experience (UX). So, what’s the buzz surrounding PWAs?
Progressive Web Apps
Consider an app that you want to run on both desktop and mobile devices with native features. You will basically need four different versions for the following four operating systems:
- Android
- iOS
- macOS
- Windows
This will be quite an inconvenience for any developer, if not an absolute nightmare. However, by utilizing the myriad benefits of PWAs, they can add a native feel to their web apps. Thanks to progressive web apps, developers just have to make a few tweaks to provide the finest user experience on any device/system.
With seamless integration of web pages in their chosen browser, users can access a mobile app without going through the usual app store hurdles. Many IT giants have found this to be a useful way of increasing session time and engagement.
For instance, in comparison to the native app, Tinder halved its loading time by implementing PWA. Session times also improved while better engagement was seen for messages and swipes. Similarly, Pinterest reported users spending as much as 40% more time on the image-sharing service provider’s PWA than on its mobile website. This resulted in a core engagement rise of 44%.
PWAs offer the following key features:
- Offline support
- Fast loading
- Enhanced security
- Push notifications
- Full-screen user experience without URLs
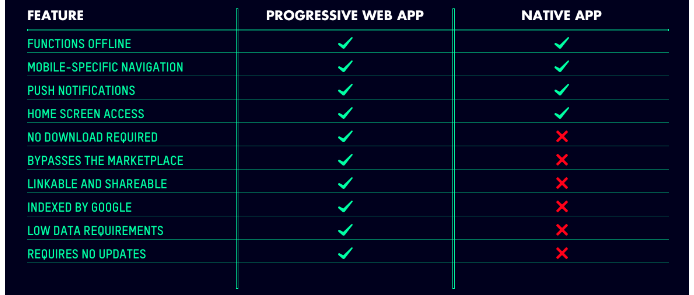
Progressive Web Apps vs. Native Apps
“Native apps” are usually built to run on particular software. They are also coded in a specific language. Because of this, they can function optimally on an operating system by utilizing its tools and frameworks. For example, you can code a native app in Objective C for iOS or in Java for Android. It can then be downloaded from Google Play or the App Store for respective devices.
On the other hand, the aim of PWAs is to improve the cross-platform (web and mobile) performance of an app. They take up lesser device space compared to native apps while users can also save the app on the home screen without downloading it. PWAs use service workers (browsers running in separate threads) to manage requests and pile up shell data in a cache.

Benefits of Progressive Web Apps
The web has evolved considerably in the last decade. Just a few years earlier, it was unimaginable that any technology could recreate a native app experience. But, with the advent of progressive web apps, this has become normal.
Rather than depend on Google, Apple, or Microsoft for online success, PWAs put you in the driving seat. They enhance your ability to reach your target audience, drive up engagement and reengagement, and add value to business processes.
Following are the core benefits of PWAs that you can tap into:
1. Work and feel like a native app
The general belief is that native apps offer the best user experiences. However, that is not always the case. A properly built website can work, look, and feel exactly like a native application due to PWAs.
Whereas native apps can only run on single operating systems and require code duplications, progressive web apps are designed to work on multiple devices in any kind of browser. Instant engagement is possible on PWAs while it takes extra effort to achieve that with native apps. Moreover, the web has added various features over time to compete with native apps.
2. PWAs can be installed
As with any other application, progressive web apps can be easily accessed from the home screen once installed. This is great for startups as well as established companies looking to avoid the cost of native app development. Because PWAs are served through web browsers, they can work on any device that supports a web browser.
3. Great SEO support
Progressive web apps have to meet certain requirements so that Google considers them as one and enables the application to become installable. PWAs should have:
- Super-fast loading speed
- Cross-browser compatibility
- Mobile-responsive design
- Offline capability
- Service with HTTPS
Once your PWA meets these criteria, it can have a positive impact on your search engine ranking.
4. No store needed
Unlike native mobile apps, the web doesn’t need a store for discovery and distribution. It has search engines (Google, Yahoo, Bing, etc.) for easier discovery. Furthermore, the availability of links means that users can easily go to the next page by clicking the relevant link.
Stores tend to cause difficulties in distribution and discovery. There are guidelines to be followed. You may also have to deal with delays and restrictions when publishing an update. Also, if you are selling stuff through a native app, the store can take as much as 30% of your revenue.
5. Cheaper to develop, deploy and maintain
The development and maintenance of native apps, especially those kept on the App Store, can be expensive. It can cost a fortune just to create a seemingly common app. Maintaining it is another matter altogether.
Of course, web development doesn’t get done for peanuts either. Depending on the application requirements, it can also make a serious dent in your finances. However, PWAs can offset this because they usually cost half (or even less) of what is needed to build a native mobile app.
PWA Benefits for Gorelo Users
Specialized IT support is the lifeblood of tech companies and MSPs (Managed Service Providers). Gorelo is a really good option in this regard. Its user-friendly interface and comprehensive set of IT support tools/features can help small businesses and managed service providers grow quickly.
Gorelo in PWA mode renders users with a desktop like experience, enabling them to save Gorelo on their home screen to use it just like a native application. Users don’t have to go through the trouble of installing the app via different app stores for multiple devices. They can easily access and share our cloud-based app amongst their team via a link.
Additionally, Gorelo users can tap into the cross-platform benefits of PWAs to get ahead of the competition. Through PWAs, Gorelo can bring down its costs of maintaining multiple apps by having a progressive setup that is tailor-made to run on any browser and provide a native user experience.
Final Word
At the end of the day, it is about what will serve your interests better. Progressive web apps have their advantages as illustrated in this space. You just have to decide whether those benefits outweigh the use of native apps or not.